Projects
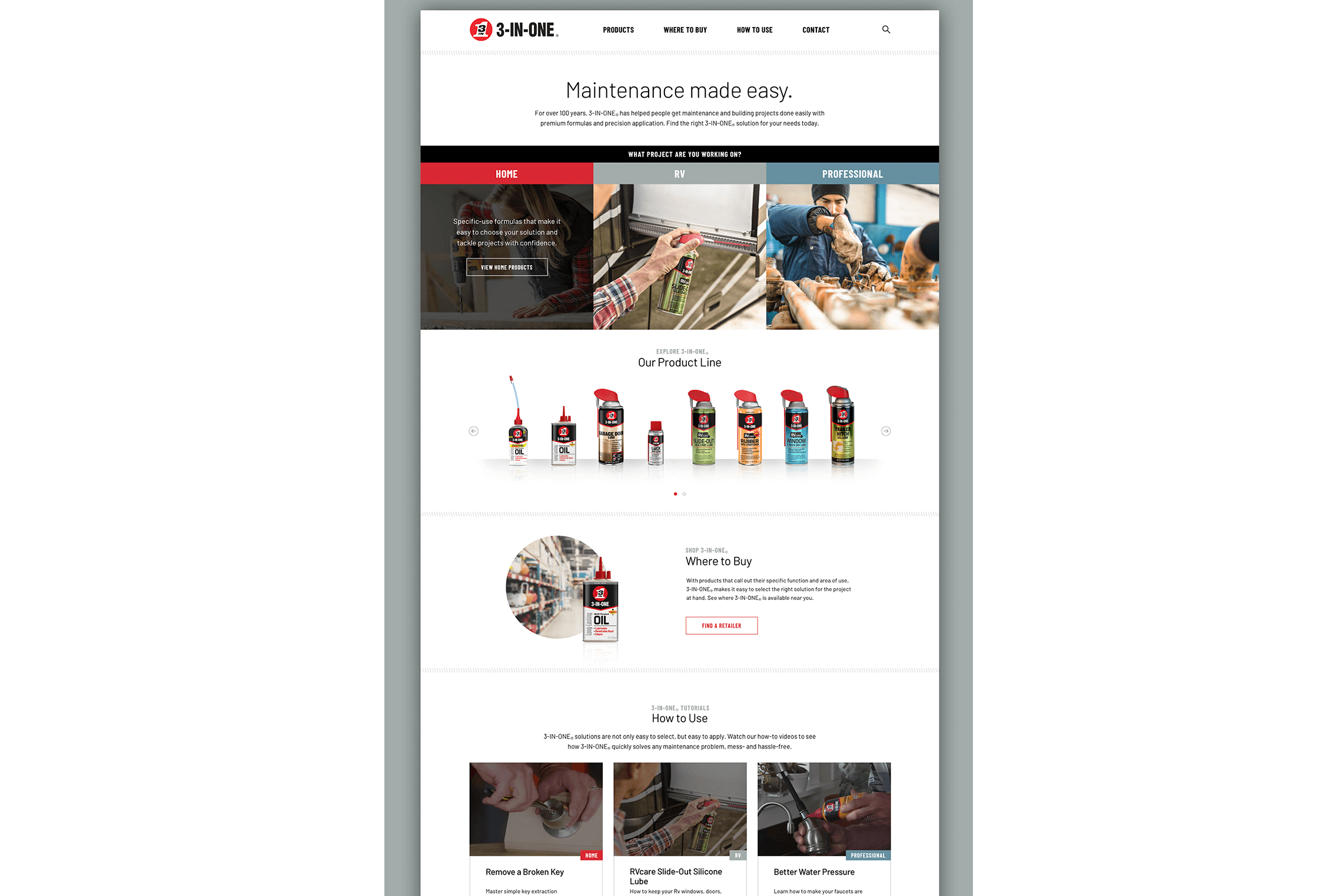
3-IN-ONE: Helping doers get things done through a website redesign
3-IN-ONE
A WD-40 Company maintenance product brand that focuses on specific-use solutions to address a variety of needs.
Services Provided
The Challenge
3-IN-ONE tasked Red Door to redesign and rearchitect their website, aiming to improve overall site performance and create a better experience for the Doer and DIYer audience.
Our Approach
After partnering with the client to understand their business goals and challenges, we outlined a strategy to deliver on two overarching objectives: create awareness around a refreshed brand identity and make that experience easily accessible for the right audiences.
Red Door x 3-IN-ONE
3-IN-ONE refreshed their brand to feature an “easy to choose, easy to use” approach to best appeal to its two core audiences: Millennial Doers and DIYers. To support the brand refresh, Red Door was tasked with a website redesign.
The Path to Better Performance
Our tactics included:
1. Re-imagine creative to accurately reflect the new 3-IN-ONE brand.
2. Design and develop an effective mobile experience, as a majority of traffic comes from mobile devices.
3. Create an online resource that provides inspiration for new projects and instructional content showcasing how to use 3-IN-ONE products.
4. Drive users to Product Detail pages to improve site performance, conversion rates, and ultimately help audiences find the right product for their needs.
5. Implement improved promotion and coupon capabilities to drive traffic and purchases in-store.
6. Build a modern CMS platform and a robust hosting solution that can better support the web Marketing team’s go-to-market strategies and improve time-to-market.
Achieving Objectives: DIY the Red Door Way
With the approach laid out, it was time for the solutioning to begin. Specialized Red Door Web Development and Technology experts who understand the digital marketing landscape were assigned to each phase of the project, where the team’s well-established standards, techniques, and processes were applied through each deliverable.
Goal 1: Refresh creative to accurately reflect the new 3-IN-ONE brand.
After a robust brand identity exercise, our Web Development team partnered with the UX and Creative teams to design and build a front-end that accurately and consistently represented the brand throughout the site. Front-end engineers are consulted for technical feasibility of the design comps and to identify the latest front-end technologies that meet marketers’ needs and optimize user experience. To ensure the Creative team’s 3-IN-ONE concepts were realized, front-end engineers broke down the design elements into self-contained, re-usable components that could function as building blocks to compose each page template. Maximizing re-use not only helps enforce creative consistency throughout the site, but also minimizes development time and improves turnaround speed, thus keeping project development and future website maintenance costs down.
Goal 2: Design and develop a mobile responsive site.
Mobile responsiveness is not as simple as just building in support for mobile. Web Development content engineers understand that a mobile site passes the grade if the marketing and brand messaging is consistent and is just as effective, if not more, than its desktop counterpart. In responsive design, content hierarchy is what creates the path for the brand to be effectively and easily consumed with limited viewable real estate. For the 3-IN-ONE site, front-end engineers and content engineers worked together to apply the industry standard mobile-first technique to ensure the message and functionality were not lost between responsive breakpoints.
Goal 3: Create an online resource that provides inspiration for new projects and instructional content showcasing how to use 3-IN-ONE products.
It’s important that Web Development content engineers understand the marketing objective behind the content they are piecing together, so they can ensure it is consumed the way it was intended. In this case, the objective was to build brand loyalty by providing easily consumable, inspirational resources to DIYers and Millennial Doers using 3-IN-ONE products. Our team took an engineering approach by modeling the content to illustrate relationships, such as pairing project content with relevant 3-IN-ONE products, instructional videos, and other how-to material. We also produced a taxonomy map to define other relatable content through their common vocabulary. Content modeling and taxonomy mapping are tools used by content engineers to ensure content is effectively consumed and its intended purpose meets marketing objectives.
Goal 4: Drive users to Product Detail pages to improve site performance, conversion rates, and ultimately help audiences find the right product for their needs.
Actionable reporting from Red Door’s Analytics and SEO teams should inform decisions for where and what areas of a website need to be addressed. For this project, the defined “conversion rate" was indicated by audiences successfully finding the right 3-IN-ONE product for their needs. With this in mind, the Analytics and SEO teams collaborated with our Web Development content engineers and back-end engineering team to identify and apply the necessary tracking and performance enhancing tactics to the website. All areas of the website were examined from server and page load time performance, to sitemap and navigation optimization.
Goal 5: Implement improved promotion and coupon capabilities to drive traffic and purchases in-store.
Solving for this goal involved addressing improvements that affect the WD-40/3-IN-ONE Marketing team and, of course, the consumer. For the Marketing team, content and back-end engineers worked on a solution within the CMS to allow the client’s content editors to manage and publish product coupons and other content throughout the site intuitively, easily, and quickly. Making the job easier for the Marketing team improves time-to-market by allowing them to get crucial consumer incentives out and onto the production website quickly. For consumers, back-end engineers worked through third-party integrations to improve the redemption experience and the presentation of the coupons, thus making them more easily accessible and widely available throughout the site.

GOAL 6: Build a modern CMS platform and robust Hosting Solution that can better support the Web Marketing team's go-to-market strategies and improve time-to-market.
THE CMS PLATFORM
The linchpin of success for all of our goals was a modern CMS and a robust hosting solution. Our view of a “modern” CMS is a digital experience platform that helps the WD-40 Marketing team achieve their program goals with ease. It allows the client’s Web team to get content out quickly, while having the right workflows and features in place to ensure quality. Its application programming framework must be extensible to support new marketing technologies that keep the website competitive. The programming interface must be well defined to allow developers to add new functional features that expand the capabilities of the client’s Marketing team without introducing technical debt. By reviewing and understanding the 3-IN-ONE web Marketing team’s operating use cases within the CMS, we chose the Kentico CMS as 3-IN-ONE’s digital experience platform.
THE HOSTING SOLUTION
In our initial technical assessment of the client’s hosting infrastructure, Red Door’s hosting architects discovered that all the client’s web properties were hosted on a single server. Knowing this setup posed risks as a single point of failure, a modern hosting solution was drafted to eliminat the single point of failure and added resiliency using auto-scaling. Red Door’s Dev Ops hosting architects worked with the Analytics team to review the traffic expectations of the site. As a result, the hosting infrastructure was modernized and future-proofed using cloud architecture, container technology, and automation tailored to support the website’s in fluxing traffic and operational needs.
THE DEPLOYMENT PIPELINE
When building, testing, and deploying new website features that either enhance the website for consumers or the capabilities of the client Marketing team, the Red Door Web Development team uses a process that ensures those features are deployed with ease, and with the necessary quality processes in place. For the 3-IN-ONE site, we built a cloud-automated deployment pipeline, utilizing continuous build and deployment best practices into the hosting infrastructure to allow those new features to be QA’d and deployed to the production website quickly.
Need a new website to match your brand and better serve the needs of your target audiences?
With the launch of the new 3-IN-ONE site, we improved the overall website performance and elevated the online experience of their target audiences. What can we do for your brand? Contact us today to learn more about the custom technology and web development solutions we create for our clients.