A well-designed website isn’t just a brand's digital storefront, it’s also a powerful tool to attract and engage customers. That said, when it comes to a website redesign, navigating the vast array of requirements and budget constraints can be a daunting task. To make things a little easier, below are four steps marketers can take to effectively prioritize requirements and allocate a budget for a website redesign project.
1. Define your website objectives & project goals
Before anything else, outline your website objectives and project goals. Whether the objective of your website is to generate leads, give users an interactive brand experience, or increase sales directly to consumers online, having well-defined website objectives will help you prioritize features and functionalities to align with those objectives.
From a project goals perspective, define what is most important to you as you embark on the website redesign project.
-
Is speed to market the most important?
-
Is controlling the budget the most important?
-
Is getting all the features you want in the initial launch the most important?

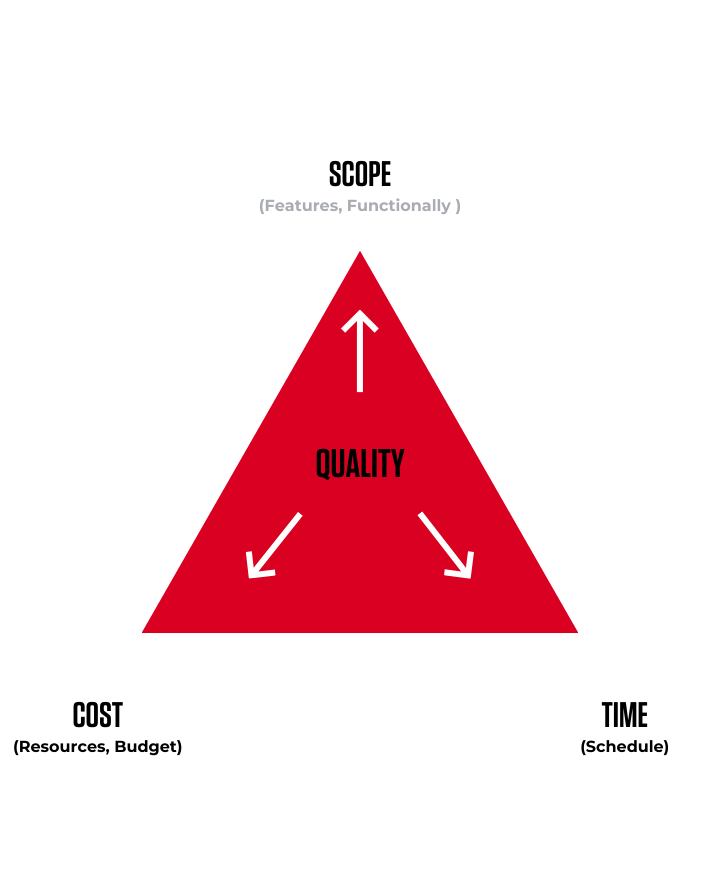
The iron triangle are three constraints (the points of the triangle) that affect a project. These constraints are budget, scope, and schedule and they’re intertwined. For example, if the features list (a.k.a. the scope) is large then the budget needs to be larger and often the timeline might also need to be longer. Alternatively, if the priority is to keep the budget low, then the scope of features needs to be smaller which can also mean the timeline can be shorter. Don’t go into a website redesign project wanting and expecting a low-cost, quick timeline, with all the bells and whistles features or you’ll be disappointed. Alignment is crucial to avoid setting the wrong expectations internally.
2. Gather a Wishlist from Stakeholders & Subject Matter Experts
After defining your website objectives and project goals, gather a must-have and nice-to-have wish list from stakeholders and subject matter experts. Involve your product managers, sales, and customer service teams since they are connected and close to your customers. The website can provide added value and reduce operational overhead when it’s able to answer common questions that people are reaching out to customer service for.
You should also involve your marketing channel experts including conversion rate optimization (CRO), search engine optimization (SEO), paid media, social media, content, and data analytics in this process. These subject matter experts have likely completed audits and know where your website opportunities and deficits are, so getting their list of requirements and recommendations will help in planning a new website that is optimized for your channel marketing efforts and can propel marketing channel performance that has plateaued or struggled to perform.
While looking at a full list of desired changes and features may sound overwhelming, it’s the first step to prioritizing. If you skip this step, you’re likely to be caught off guard throughout the redesign project with new requests or changes that you weren’t aware of or prepared for.
3. Prioritize Your Website’s Requirements
Once the above is complete, it’s time to make decisions and prioritize. If budget is a concern (it usually is), prioritize using a phased approach. This means bucketing the must-have requirements as a minimal viable product (MVP) and then separating others-to-into a fast-follow project that will be scoped and estimated separately from the MVP project. This way, you can spread the investment across different stages (and maybe even budget years).
With the prioritized list of features and functionality in-hand, now it’s time to set a realistic budget.
Marketing heads or project managers who have gone through a website redesign in the past will likely have an idea of what a website redesign might cost. Be wary of taking only one person’s experience – which might be limited to one project, years in the past, at a different company with a different website scope – as an accurate estimation of what your website will cost to redesign today.
For those that don’t have resources internally that have been through a website redesign and were close to the budgeting, you might not know what a realistic budget is, and that’s ok. Reach out to your LinkedIn community and ask the question - you’ll likely get lots of people willing to share their knowledge.
Going in with realistic budget expectations is going to protect your reputation and set the foundation for whether you’ll be able to achieve your online marketing objectives because budget is tightly coupled with quality and quality is tightly coupled to how the marketing website will perform and how long the investment in your website lasts. Budget translates into how many hours a company will spend on designing and building your website. And good quality things take more time to build. The old saying “you get what you pay for” is a hard lesson to learn.
My experience redesigning dozens of websites over the past ten years has taught me that the biggest factors that impact the project budget are:
-
What content management system (CMS) you select. WordPress is the cheapest CMS platform to develop on because developers are easy to find and have more accessible pricing. That doesn’t mean it’s the best CMS for your website though. Before choosing a CMS make sure the CMS can support your needs. Proprietary, enterprise platforms like Adobe Experience Manager (AEM) and Kentico are going to be more expensive projects because the expertise is harder to find and comes at a premium. While they may be more expensive, they are highly customizable, scalable, enterprise platforms with lots of built-in features.
-
Whether your website project has WCAG Accessibility requirements (it should). Accessibility ensures that people with impairments and disabilities can have a great user experience when using your website. Accessibility is required by law, but this shouldn’t be your only motivator. Having an accessible website will allow you to reach an entire segment of the population, a factor that is often overlooked when it comes to website design. Whether the scope includes personalization. Personalization increases the time needed to plan requirements, content development, design, development, and quality assurance testing. If you are personalizing the experience for three different personas or audience types then that’s three different experiences you must plan for, design for, develop content for, and develop and test for. If your website doesn’t currently support personalization I recommend a crawl-walk-run approach. Start with implementing personalization on a couple of key pages and a couple of modules. It will keep the scope, budget, and timeline impacts low. Then you can extend and scale after launch.
-
Whether localization is required. Like personalization, localized content increases the design, development, and testing effort. Each language you support will add to the effort and increase the budget.
-
The size of the website such as the number of pages, modules, and templates. The number of pages increases the content migration and content updating effort. Rarely will content migrate over perfectly without needed updates. A redesign often changes layouts and image specs so the more pages you’re migrating the higher the risk and effort will be. In addition to pages, the number of unique modules needing to be designed, built, and tested are big drivers of development effort.
-
The number of third-party integrations. Getting systems to talk to each other. We also know that connected systems are what allow for things like full-funnel and closed-loop reporting. So, while the effort is higher, you’re going to get value from integrations, so don’t cut this step simply because of budget constraints. Instead, get strategic about which integrations will provide the most value and prioritize accordingly.
4. Finally, go to RFP.
Do the steps above before crafting and releasing a request for proposal (RFP). This initial planning will allow agencies to provide more accurate proposals, preventing change orders, missed timelines, and miss-aligned expectations after the project kicks off. Check out this related blog post about questions to ask vendors during the website redesign RFP process to help you select the right development partner.
