Have you ever landed on a website that missed the mark? Maybe it loaded slowly or the content wasn’t structured in a user-friendly way; regardless of the issue, your page experience as a user of that website was not awe-inspiring.
User experience is affected by everyone working on your website: designers, developers, copywriters, SEOs, paid media teams, and marketing stakeholders. All of these experts have an impact on a website’s user experience. That impact is the power to collaboratively craft a page experience that delights users and entices their engagement.
Google’s Page Experience Update (launching mid-June 2021) is an algorithm update for organic search, which incorporates several page metrics as new search ranking factors. These metrics are grouped into a new Google Search Console report called the Core Web Vitals report. The goal of these metrics is to give website owners a path to improving the experience for users visiting their pages.
What are Google’s Core Web Vitals?
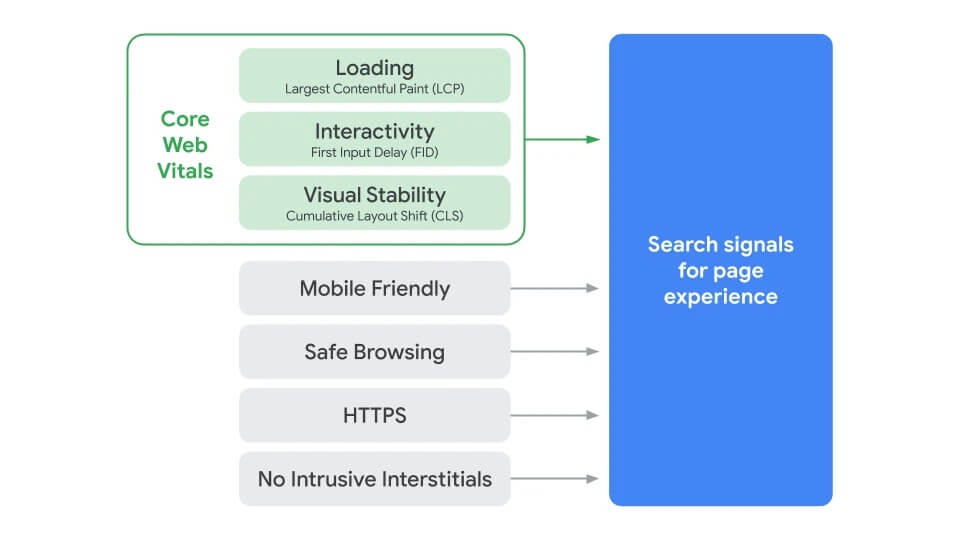
The Core Web Vitals are a collection of three metrics that Google has selected to represent users’ experience of your web pages. These metrics measure the loading speed, interactivity, and visual stability of a given web page. Let’s break those concepts down:
-
Loading Speed | Largest Contentful Paint: LCP measures the user’s perception of loading time by tracking when the page’s primary content is visible to the user.
-
Interactivity | First Input Delay: FID measures the user’s experience when trying to interact with unresponsive pages by tracking the amount of time between the user’s first interaction and the page’s response.
-
Visual Stability | Cumulative Layout Shift: CLS measures how often users experience unexpected layout shifts by tracking where content is located on the page from moment to moment.

Search signals for page experience” chart from Google’s documentation.
These metrics are meant to measure specific aspects of the page experience that directly impact the user’s ability to enjoy the page. They seek answers to questions like:
-
How long do visitors wait for the page to be visible?
-
How long until they are able to click what they want?
-
Is the page easy to use?
-
Does the page feature popups or shifting page layouts?
When this Google update launches in June, the rollout will take a couple of weeks and search rankings are likely to be volatile during that time. So, what will users see?
Google has shared that users can expect to see a new highlighted result in their SERPs. Pages with good experiences (i.e. low LCP, FID, and CLS scores) will be highlighted in Google search results – drawing users’ attention to the sites that will be the quickest to respond to their search needs.
Who Owns Core Web Vitals at Your Organization?
Dealing with Core Web Vitals technical issues will likely require developers. If you are curious about the technical performance of your website and how that performance is affecting user experience, reach out to your development teams and get the conversation going.
If you don’t have a team who is able to measure, identify, resolve, and monitor Core Web Vitals issues, your business is at risk. That’s where Red Door Interactive comes in handy. Our SEO and development teams are ready to provide comprehensive page experience audits and recommendations, which our developers can implement for your site.
How to Measure Your Core Web Vitals
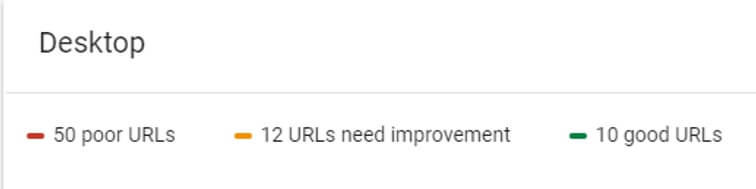
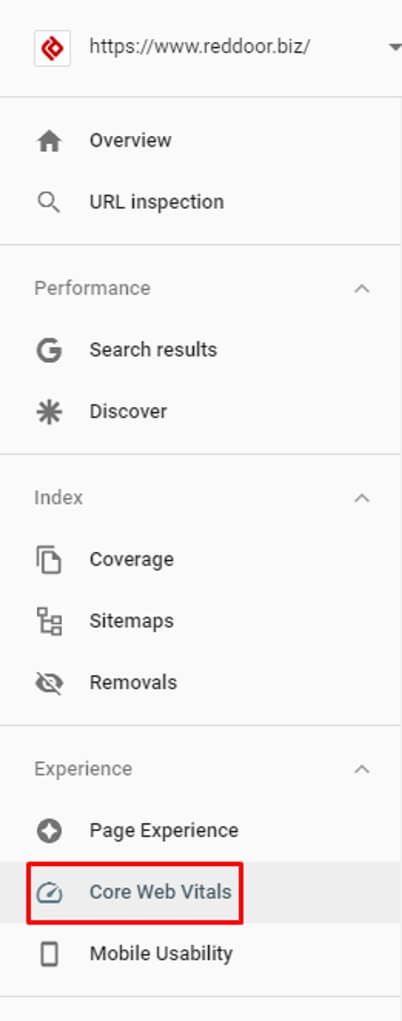
You can find your Core Web Vitals in the Experience tab of Google Search Console, alongside the Page Experience report and the Mobile Usability report. The Core Web Vitals report includes mobile and desktop metrics for your site, and groups URLs into three buckets: “Good,” “Needs Improvement,” and “Poor.”


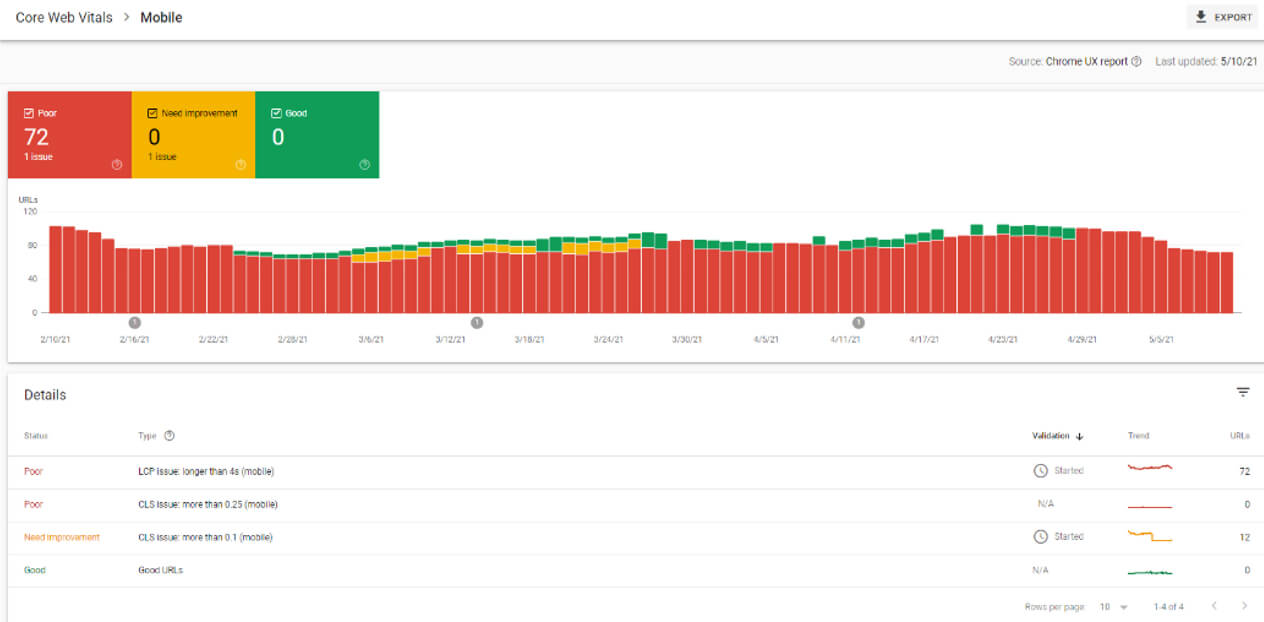
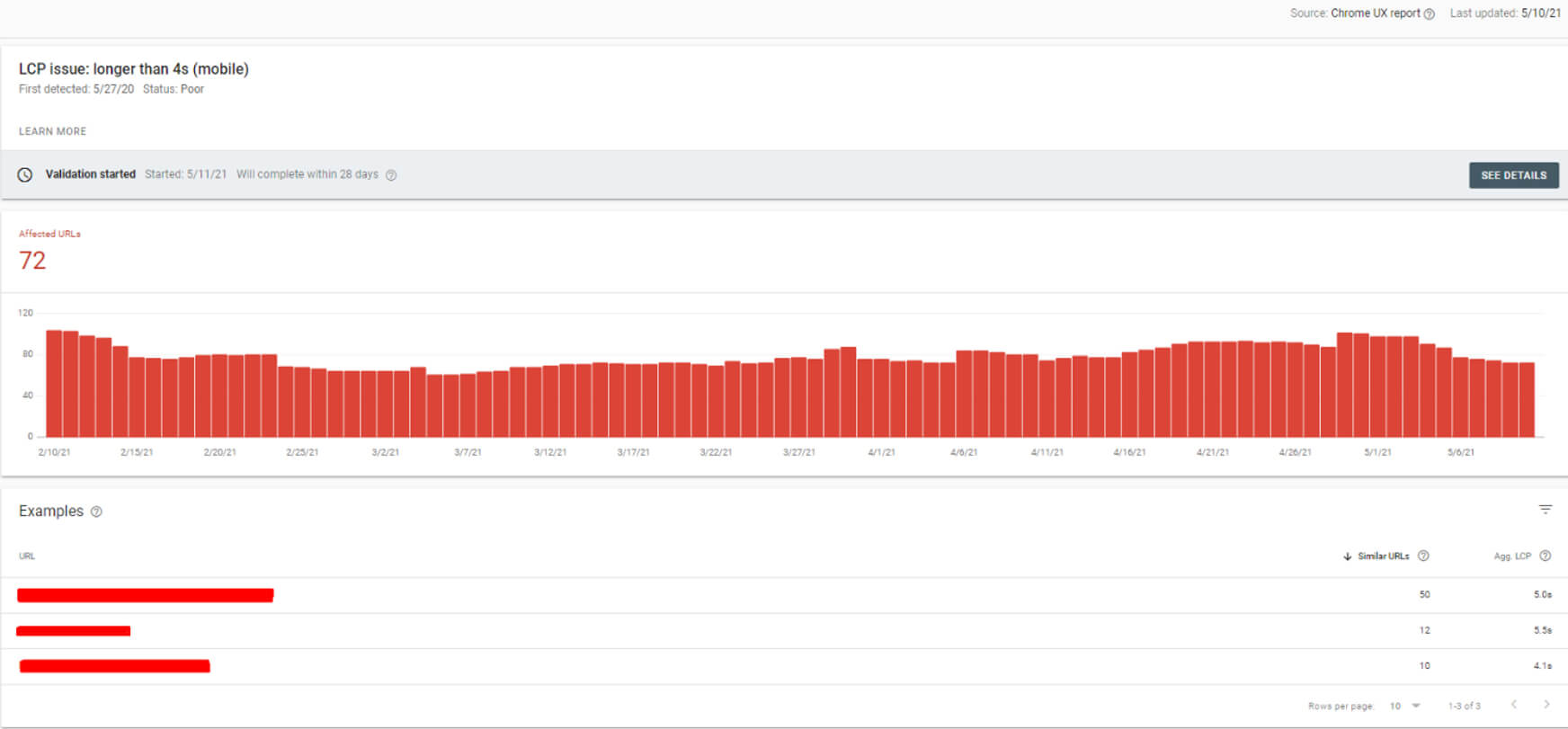
Clicking into the report will take you to a more detailed view of Core Web Vitals by device type. This report will help you determine which metrics are affecting your site’s Page Experience.

Want even more detail? You can click any specific issue in the report to see a breakout of that issue by URL.

The key takeaway: Core Web Vitals and Page Experience are measured in Google Search Console. These reports provide technical optimization opportunities that technical teams are often able to resolve. Share these reports with your technical teams. Encourage them to prioritize resolving opportunities that are uncovered by these reports.
Core Web Vitals and Conversion Rate Optimization
Optimizing Core Web Vitals improves page speed — and faster pages drive more conversions. Your tech teams should always seek to serve pages as fast as possible to ensure technical issues are not costing you conversions.
Let’s consider some data. For Mobify, a Salesforce company, every 100ms decrease in page load speed drove a 1.11% increase in conversions, yielding a Y/Y revenue gain of nearly $380k. For Walmart, every 1 second improvement in page loading times increased total eCommerce conversions by 2%. (Source: ThinkWithGoogle.com)
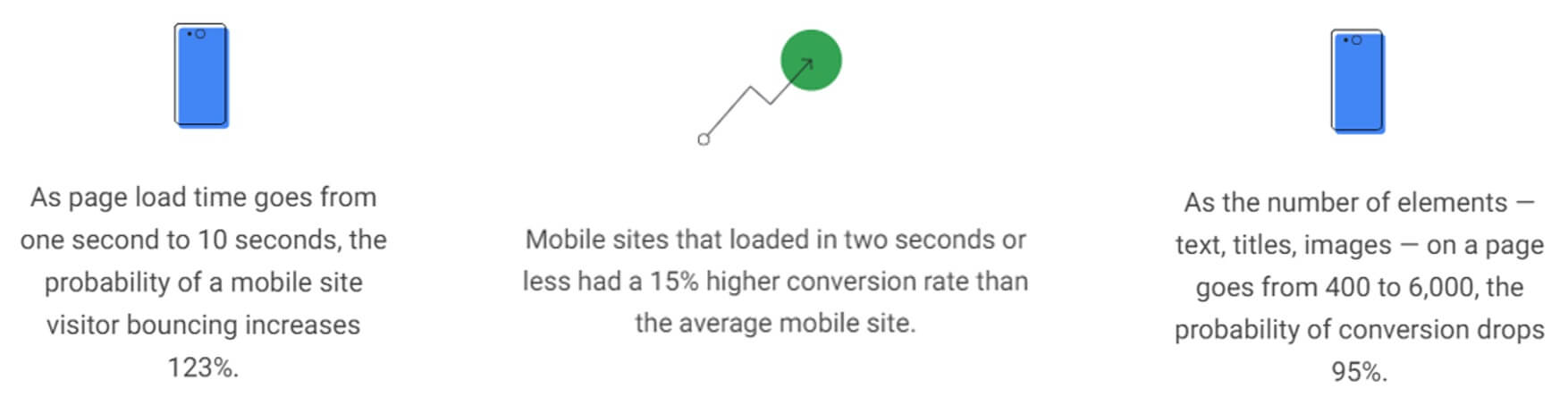
Here’s more case study data from ThinkWithGoogle.com:

The key takeaway: Faster pages drive more conversions, across the board. If you make your website faster, your business will achieve its website goals sooner and more frequently.
CRO: Crucial to a Positive Page Experience
Conversion rate optimization (CRO) allows for the creation of optimal website experiences. One of the most common methods is testing different versions of a web page to see which one performs better, also known as A/B testing. An always-on testing approach allows for continuous learnings and increases conversion rates. In order to determine the best opportunities for website testing, it helps to use qualitative and quantitative research methods to better understand the user mindset and journey.
How to Successfully Implement Website Testing
The best test results come from following our tried-and-true implementation steps:
-
Data Analyses
-
Conduct quantitative analyses to uncover what channels and devices are bringing users to your website, what tasks they are looking to complete, plus what pain points are hindering conversion.
-
Types of analyses to perform include: audience segmentation analysis, funnel analysis, KPI assessment, click mapping, and media performance analysis.
-
-
User Research
-
Perform user research studies to better understand how users interact with your website, what motivates them, and what roadblocks they are encountering that prevent them from converting. Getting direct feedback from users leads to deeper insights into their understanding of key information and direct feedback as to how your website can be improved to better fit their needs.
-
Types of analyses to perform include: usability testing, user testing, competitive benchmarking, eye-tracking, and surveys.
-
-
Test Design
-
After completing qualitative and quantitative analyses, the next step is to ideate and develop experiments that you want to implement, which you can organize into a testing roadmap.
-
A testing roadmap outlines where the test will be run on the website, hypotheses, how long tests are expected to run, testing goals, and the projected impact of each test. The testing roadmap should also be organized based on business priorities and ROI.
-
-
Implementation & Validation
-
Once the testing roadmap has been developed, it’s on to implementing tests via a testing tool such as Google Optimize, VWO, AB Tasty, or Optimizely.
-
After the tests are QA’d, you’re ready to test them with traffic that is coming to the website and collect performance data through the testing tools.
-
Tests must be monitored for outside biases to maintain test integrity and statistically significant results. Deeper analyses via analytics integrations can be performed to better understand how different segments of traffic are impacted by the experiment.
-
The Growing Importance of Conversion Rate Optimization
Conversion rate optimization is becoming a critical part of SEO strategies as UX is now a ranking factor. Making website updates that improve the user experience means lower bounce rates, increases in time-on-site, pages per session, and conversion rates. As Google sees these user experience factors improve on your website, they will in turn reward you with higher rankings — driving more traffic to your site.
The Future of CRO
Conversion rate optimization isn’t going anywhere, as it is critical to optimize each channel that is driving traffic to your website and meeting the needs of your customers at every stage of the funnel.
In addition to improving ranking factors for SEO, CRO can be used to improve UX for users who are coming from paid and email campaigns. This can be achieved by aligning content based on where users are in the conversion funnel and creating cohesion between what users are seeing in an ad or email, and the content they are viewing on your website.
This is especially true as we will be losing access to 3rd party cookies in 2022, due to a Google ban. First-party data will be as important as ever to better understand your users and serve them personalized content.
Still not sure what Google’s Page Experience Update means for your website? We’re here to help. Contact us today!
