For many companies, undergoing a website redesign can seem like a daunting challenge, with a lot of unknowns. To help alleviate this stress, we've developed a seamless redesign process that can be executed through a series of deliverables and phases, and in a way that is intentional, collaborative, and transparent.
Our Website Redesign Phases:
-
Needs Assessment & Strategic Roadmap
-
Define
-
Design
-
Develop & Deploy
Let’s expand on key deliverables for each phase and explore how these practices, exercises, and documents help set the foundation for website longevity and performance.
Needs Assessment & Strategic Roadmap Phase
1. RACI and RON Matrices
The RACI Matrix is a responsibility assignment chart that documents key activities, milestones, and/or decisions involved in completing a project. The acronym “RACI” stands for the four roles that stakeholders or team members might play in any project: who is Responsible and/or Accountable for each action item, and, where appropriate, who needs to be Consulted or Informed.
-
Responsible: Those who do the work to achieve the task. In some instances, several people may be responsible for parts of a deliverable/meeting.
-
Accountable: Those who are ultimately accountable for the correct and thorough completion of the deliverable or task. A person assigned as “A” must sign off (Approve) on work that “R” provides. There must be only one “A” specified for each task or deliverable.
-
Consult: Those whose opinions should be sought out. Two-way communication is required.
-
Inform: Those who are kept up to date on progress, often only on completion of the task or deliverable (i.e. copied on an email). Only one-way communication is needed.
The complementary RON Matrix maps out all internal meetings, reviews, and client meetings we know we will need to have during a project, indicating who is a Required attendee, an Optional attendee, and who will Not be attending.
-
Required Attendee
-
Optional Attendee
-
Not Attending
The development of a RACI and RON Matrix at the beginning of a multi-phase project is critical to project success. They identify important stakeholders in the project, their roles, and the required activities and deliverables those players are responsible for—and not responsible for. Mapping roles and responsibilities across meetings and deliverables at the onset sets clear expectations as you progress through the project.
Download the RACI and RON Matrix Template
2. SEO Content Audit & Redirect Implementation
The purpose of the Content Audit is to inventory and score existing website content to determine each page’s value, providing a recommendation on whether to migrate existing content or retire content and utilize redirects. A weighted value score is assigned to every page based on metrics like page views, page authority, keyword rankings, social shares, etc.
Once the new website is developed, the SEO team can take the original Content Audit and map old website links to the new website page URLs. This can then be handed off to the development team to implement. Since content migration is a time-consuming part of a redesign project, this is an important exercise to help you determine what content to migrate over to the new website, and what content is not worth the effort. It is also necessary to ensure you do not lose the SEO value and link-equity your website has built over the years. Websites can tank their SEO performance after a redesign when proper redirection is not implemented.
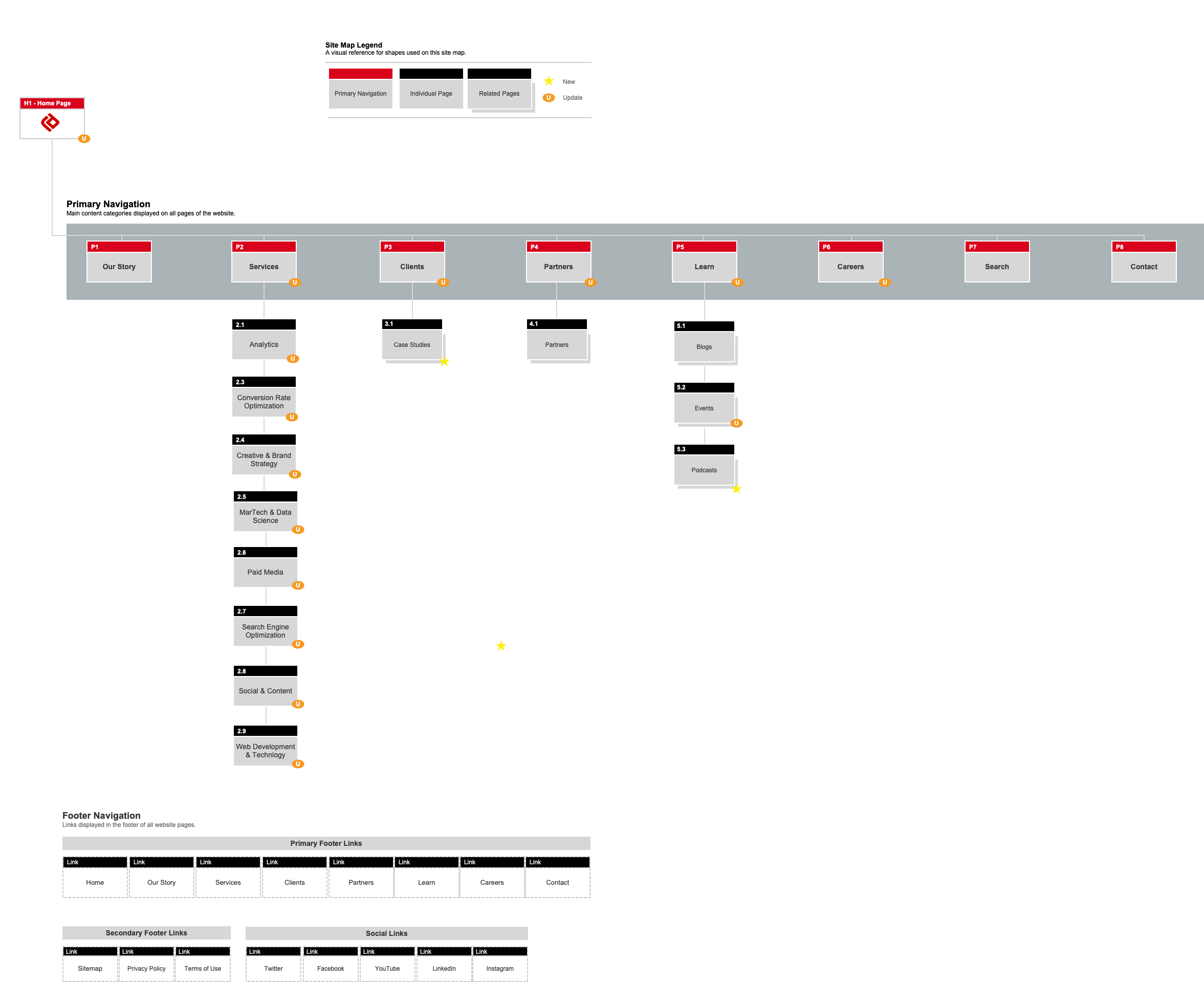
3. Site Map & Template Mapping
The Site Map is a visual outline of the recommended website architecture. The goal of this document is to ensure the architecture supports the overarching business and user experience goals of the new website.

The Site Map is accompanied by a deliverable we refer to as a Template Mapping Document. Its purpose is to list each page on the Site Map and identify which template that page will use. The SEO team can also add URL, keyword, title tag, and meta description recommendations for each page within the Template Mapping Document.
Together, the Site Map and Template Mapping Document illustrate the information architecture of the website and lay the foundation for the future website wireframes prototypes.
Download the Website Mapping Template
Define Phase
4. Requirements
Website requirements not only define the functionality of the site a user interacts with, but also captures how a website administrator or editor can manage the content through the Content Management System (CMS). Additionally, requirements capture system functionality (e.g. integrations with third-party systems or platforms the website may be speaking with), page performance requirements, WCAG accessibility requirements, etc.
All of these elements are important to a website, but there are two requirement types that are particularly important to website visitors and administrators: page performance requirements and content type definition requirements.
Setting page performance requirements and asking the right questions at the beginning of a website project is important because several decisions in the planning stages of a website will impact its overall performance (e.g. planning content for each page, loading design assets, data caching, etc.). There are several metrics you can document in page performance requirements, including:
-
Time to First Byte (TTFB): Measures how fast a server processes and replies to a request.
-
First Meaningful Paint: Measures when the main content of a page is visible to the user.
-
First Interactive Ability: Measures the moment a page is “minimally interactive.”
-
Full Page Load: Measures when the browser finishes loading the page and all its dependencies (i.e. images, fonts, videos, etc.). What should be considered here as well are any third-party integrations that feed into the page, and if those resources need to be optimized.
More details on page speed optimization can be found in this POV authored by our Sr. Director of Marketing Technology.
Content type definition requirements map out how content is fed into pages of the website through the CMS, outlining which content fields website administrators can expect to be editable and not editable, and what limitations there may be (i.e. character count to ensure the front-end design does not break). By understanding these content type definition requirements, there will be no surprises in what website administrators have control over from a content perspective when they start interacting with a new website CMS.
Website requirements that are built with a content-first approach, instead of a design-first approach, are key to helping a website achieve longevity. When a website is built with a CMS that allows scalable, maintainable, and publishable content, it enables the right messaging to be delivered at the right time, to the right person, in the right format. And if planned for and implemented correctly, content can be published without IT involvement
Design Phase
5. Design Pattern Library & Module Mapping
The design phase of a new website is often the most exciting part of the project, as you can start to see what your website is going to look and feel like. One thing you may not be thinking about, however, is the flexibility and reusability of the designed modules across various templates.
A Design Pattern Library is the design system for a website. It is created to account for all the necessary components to fill in responsive page templates, and is based around the concept of Atomic Web Design, which you can read more about here. A Design Pattern Library should consider component reusability and scale for design growth, and should be built out to meet Website Content Accessibility Guidelines (WCAG). Keeping these considerations in mind prior to the start of development is key to ensuring accessibility compliance, especially if the website continues to grow.
Once your Design Pattern Library is defined, reopen your Template Mapping Document and create a Module Mapping tab to map which modules are used and reused on each website template. This document is also extremely helpful for developers building the site because they will know when and where to pull already developed code rather than developing the code again separately.
6. Analytics Solution Design
Once you have the design comps for the website, you are then ready to develop your detailed analytics tracking plan. The purpose of an Analytics Solution Design is to outline the measurement strategy, what will be tracked via Google Analytics (GA), and the configuration. At Red Door we use Google Analytics, but this document can be used across various analytics platforms. The goal of the Analytics Solution Design is to:
-
Serve as a roadmap for implementing web analytics
-
Provide an analytics account hierarchy
-
Define filters and other key configurations
-
Map all the website tracking with a corresponding location in Google Analytics
A good analytics implementation will tell you how website content and calls to action are performing, how users are navigating the site, who those users are and where they’re coming from, and where they are getting stuck or dropping off. Without this data, it is hard to know what the roadmap for a website should be and what areas need improving. It is a key implementation objective to help ensure performance and longevity of a website.
Develop Phase
7. Coding Standards & Guidelines
We have finally reached the website development phase. As you can see, there is a lot of defining that needs to be done upfront before building out a successful website. But before actual development can begin, it is important the development team aligns on all of the coding standards and guidelines they will use.
Coding standards and guidelines define best practices, class naming conventions, how to organize your code in a way that is intuitive and findable in the future, etc. These standards keep code consistent across different developer styles, which is vital to scalability, maintainability, and longevity of a website.
When you find yourself facing your next website redesign project, it’s important to find an experienced partner that can guide you through the process and help you avoid common pitfalls. At Red Door, we have the proven expertise to help you plan for things that will impact site performance, scalability, maintainability, and longevity. Contact us today to discuss how we can help with our Web Development and Technology services.
